ProfilerViewer Control: Skinning the ProfilerViewer Control
ProfilerViewer's 'skin' is provided via a combination of CSS and other style information passed via JavaScript to the Flash-based Charts Control. This example helps you understand where to start if you want to customize the look and feel of a ProfilerViewer implementation.
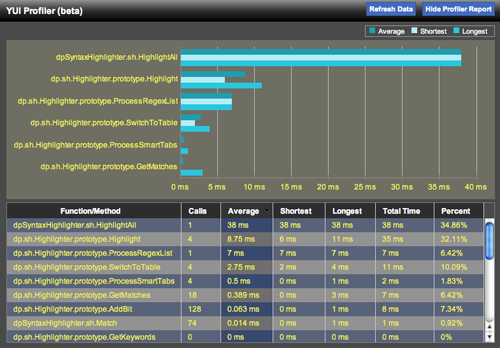
The Sam Skin UI for the ProfilerViewer Control:

Skinning the ProfilerViewer Control
ProfilerViewer's YUI Sam Skin CSS
The bulk of the ProfilerViewer's UI is designated by the skin CSS file for YUI Sam Skin. That file defines:
- The header/launch bar and its background;
- The launcher's buttons (show/hide, refresh data);
- The busy indicator;
- The ProfilerViewer console's body color;
- The look and feel of the ProfilerViewer's DataTable (via style rules on top of the DataTable's Sam Skin CSS file);
- The style rules for minimizing the console.
Here is the full CSS for ProfilerViewer's YUI Sam Skin treatment. You can modify these rules or replace this file entirely in customizing ProfilerViewer.
Styling the Charts component of ProfilerViewer
The other source of style information is that which controls the YUI Charts visualization. The chart is styled globally with the chartStyle attribute of ProfilerViewer. The default chartStyle definition is as follows:
The series definitions of the chart are styled via the chartSeriesDefinitions attribute. The default value for that attribute is as follows:
To fully skin the chart, you would want to modify these style objects and pass them as custom attributes when you instantiate your ProfilerViewer console. For example, to change the background color of the chart component to full black, you would do the following:
Configuration for This Example
You can load the necessary JavaScript and CSS for this example from Yahoo's servers. Click here to load the YUI Dependency Configurator with all of this example's dependencies preconfigured.
ProfilerViewer Control Examples:
More ProfilerViewer Control Resources:
- User's Guide (external)
- API Documentation
- Cheat Sheet PDF (external)
- Yahoo! UI Library
- Home (external)
- YUIBlog (external)
- YUI Discussion Forum (external)
- YUI on GitHub
- API Documentation
- Functional Examples
- YUI Theater (external)
- YUI License (external)
- YUI Functional Examples
- Animation
- AutoComplete
- Browser History Manager
- Button
- Calendar
- Carousel
- Charts
- Color Picker
- Cookie
- Connection Manager
- Container
- DataTable
- Dom
- Drag & Drop
- Event
- Get
- ImageCropper
- ImageLoader
- JSON
- Layout Manager
- Logger
- Menu
- Paginator
- Profiler
- ProfilerViewer
- ProgressBar
- Resize
- Rich Text Editor
- Selector
- Slider
- Storage
- SWF
- SWFStore
- Stylesheet
- TabView
- TreeView
- Uploader (experimental)
- YAHOO Global Object
- YUI Loader
- YUI Test
- Reset CSS
- Base CSS
- Fonts CSS
- Grids CSS
- YUI Articles on the YUI Website
- YUI FAQ (external)
- Graded Browser Support (external)
- Bug Reports/Feature Requests (external)
- Serving YUI Files from Yahoo! (external)
- Security Best Practices (external)
Copyright © 2010 Yahoo! Inc. All rights reserved.
Privacy Policy - Terms of Service - Copyright Policy - Job Openings