Uploader Control (beta): Simple Uploader Example With Button UI
This example is a demonstration of the YUI Uploader Control's features.
Note: The YUI Uploader Control requires Flash Player 9.0.45 or higher. The latest version of Flash Player is available at the Adobe Flash Player Download Center.
Note: The YUI Uploader Control requires the uploader.swf Flash file that is distributed as part of the YUI package, in the uploader/assets folder. Copy the uploader.swf to your server and set the YAHOO.Uploader.SWFURL variable to its full path.
Note: This example uses a server-side script to accept file uploads. The script used does not open or store any data sent to it. Nonetheless, when trying out the example, do not send any sensitive or private data. Do not exceed file size of 10 MB.
Simple Uploader Example with Button UI
In this example, we allow the user to select a single image or video file and upload it to the server. We will render the Uploader UI as a sprite-skinned button, and display the name of the file as well as upload progress.
Because of security changes in Flash Player 10, the UI for invoking the "Browse" dialog must be contained inside the Flash player. The Uploader provides two ways of accomplishing that: it can take a button skin sprite (a single image containing multiple states of a button), and render as a button, or it can render as a transparent overlay on top of any UI you want to implement. In this example, we'll render the Uploader UI as a button. To create additional HTML rollover buttons that match the look of the Uploader button, we'll define the following styles:
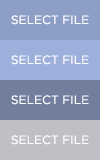
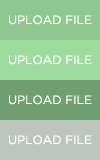
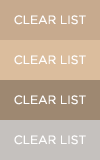
Notice that the styles are using two image files, uploadFileButton.png and clearListButton.png for rollovers. The directory contains another file, selectFileButton.png, which we will use to skin the Uploader UI. The sprite images look as follows:



Note that while for your own rollover buttons you can modify the location of the button states within the sprite, the Uploader requires that the button skin sprite had the states in the following order, stacked vertically: buttonUp state, buttonHover state, buttonDown state and buttonDisabled state.
Next, let's create the UI. First, we'll define the space for the file name and progress bar displays:
Next, we'll define three buttons. The first button will be rendered by the Uploader, so we'll put down the placeholder div of the right size. The other two buttons will be HTML-rendered, and we'll assign functions to be called when they are clicked:
Next, we instantiate the Uploader, and write it to the placeholder div. Note that we are passing the URL of the button skin sprite as the second argument to the Uploader constructor. If you don't pass this optional second argument, the uploader will be render transparent.
Next, we add event listeners to various events called by the uploader. Note specifically the "contentReady" event: until that event fires, the uploader methods are not available. We wont need to respond to all events, so we will leave some of these event handlers empty, just as placeholders.
Now, let us define the event handlers themselves. First, we will create the contentReady handler. In it, we will enable the logging output in the uploader (the log messages will be output both to the YUI Logger, and the Flash trace output), disallow multiple file selection (it is disallowed by default, so we are being redundant), and set file filters to filter user selection.
When a file is selected, we record the id of the selected file, and disable the uploader UI. Next, we display the name of the file and reset the progress bar.
The upload function is called when the "Upload File" button is clicked. Since we only have a single file to upload, we do not need to manage the queue, and can just make a single upload() call, passing the file id and the URL where to send the upload. The other two parameters to the upload() call are the name of the method to send accompanying variables ("GET" or "POST", and "GET" is default), and an object containing variables themselves.
This function, called when the user presses the "Clear List" button, clears the upload queue and reenables the uploader UI.
This function handles uploadProgress events, and draws a progress bar of correct size.
This function handles the uploadComplete event, draws a full progress bar, and reenables the uploader UI.
The rest of the event handlers are left as placeholders.
Configuration for This Example
You can load the necessary JavaScript and CSS for this example from Yahoo's servers. Click here to load the YUI Dependency Configurator with all of this example's dependencies preconfigured.
YUI Logger Output:
Uploader Control (beta) Examples:
More Uploader Control (beta) Resources:
- User's Guide (external)
- API Documentation
- Cheat Sheet PDF (external)
- Yahoo! UI Library
- Home (external)
- YUIBlog (external)
- YUI Discussion Forum (external)
- YUI on GitHub
- API Documentation
- Functional Examples
- YUI Theater (external)
- YUI License (external)
- YUI Functional Examples
- Animation
- AutoComplete
- Browser History Manager
- Button
- Calendar
- Carousel
- Charts
- Color Picker
- Cookie
- Connection Manager
- Container
- DataTable
- Dom
- Drag & Drop
- Event
- Get
- ImageCropper
- ImageLoader
- JSON
- Layout Manager
- Logger
- Menu
- Paginator
- Profiler
- ProfilerViewer
- ProgressBar
- Resize
- Rich Text Editor
- Selector
- Slider
- Storage
- SWF
- SWFStore
- Stylesheet
- TabView
- TreeView
- Uploader (experimental)
- YAHOO Global Object
- YUI Loader
- YUI Test
- Reset CSS
- Base CSS
- Fonts CSS
- Grids CSS
- YUI Articles on the YUI Website
- YUI FAQ (external)
- Graded Browser Support (external)
- Bug Reports/Feature Requests (external)
- Serving YUI Files from Yahoo! (external)
- Security Best Practices (external)
Copyright © 2010 Yahoo! Inc. All rights reserved.
Privacy Policy - Terms of Service - Copyright Policy - Job Openings